OSS部署静态网站
本文以Hexo生成静态网页,部署到OSS中

1. 创建Bucket
- 在创建Bucket页面中主要有下面几个选项:

- Bucket名称:创建一个唯一的名称
- 地域:可以选择默认的
- 存储冗余类型:标准存储
- 存储冗余类型:选本地冗余存储,因为便宜
- 注意这里的阻止公共访问和读写权限我们在创建的时候无法更改,只能在创建之后更改
更改访问权限
- 在对象存储OSS页面的右侧,点击Bucket列表,选中你的Bucket,然后可以看到下面的页面:

- 如上图,点击右侧阻止公共访问,使选项保持未开启状态,接着点击右侧读写权限,设置为公共读,如下图所示:

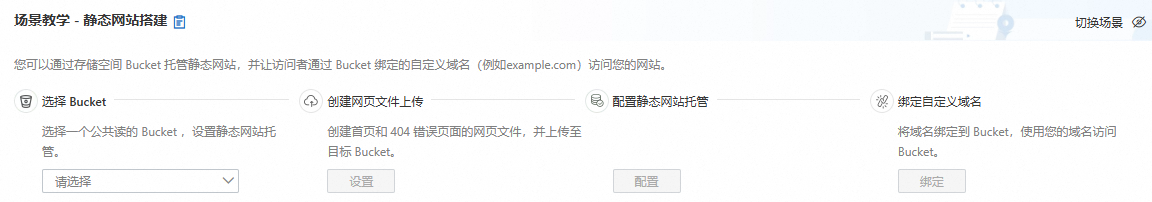
2. 创建网页文件上传
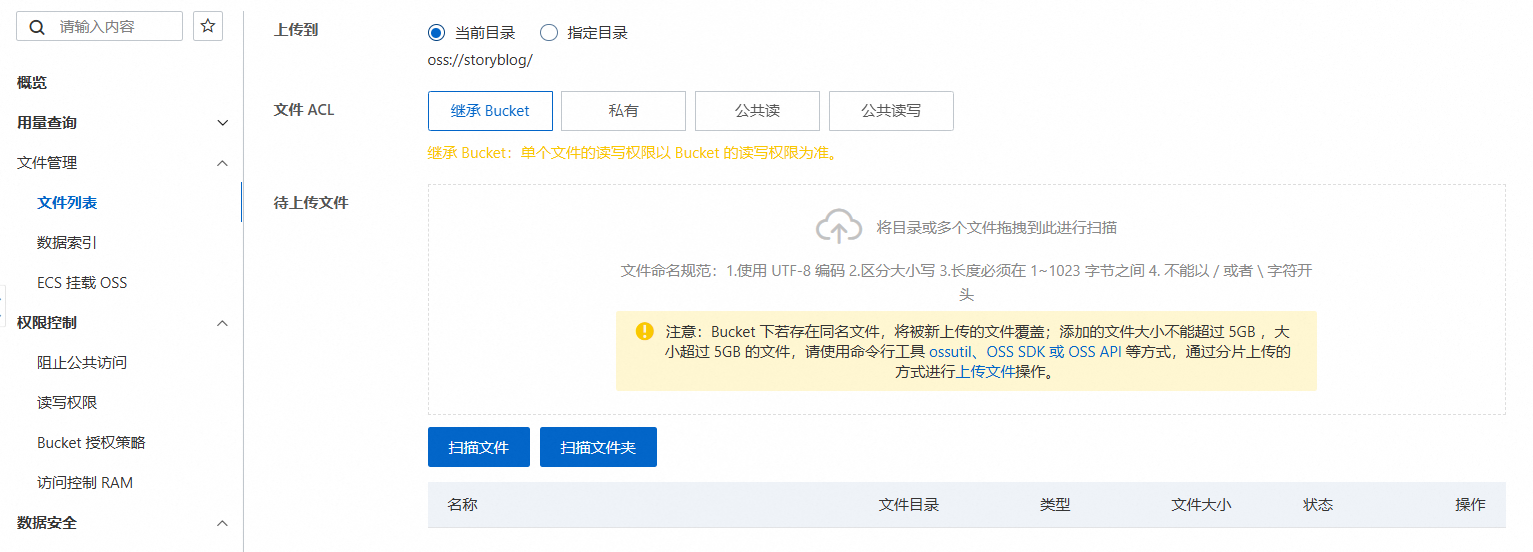
- 在刚才更改权限的页面下,点击右侧的文件列表,上传静态页面,由于这里我使用的是Hexo生成的静态网页,所以只要将public文件夹下的所有文件上传到OSS上面即可,注意不要上传成public这个文件夹,而是这文件夹下面的目录,上传界面如图所示:

- 这里的文件ACL选择继承Bucket,因为我们之前的权限设置成了公共读
3. 配置静态网站托管
- 接着点击右边的数据管理栏目下的静态页面,设置自定义默认首页和404页面,其它选项参考下图:

4. 绑定自定义域名
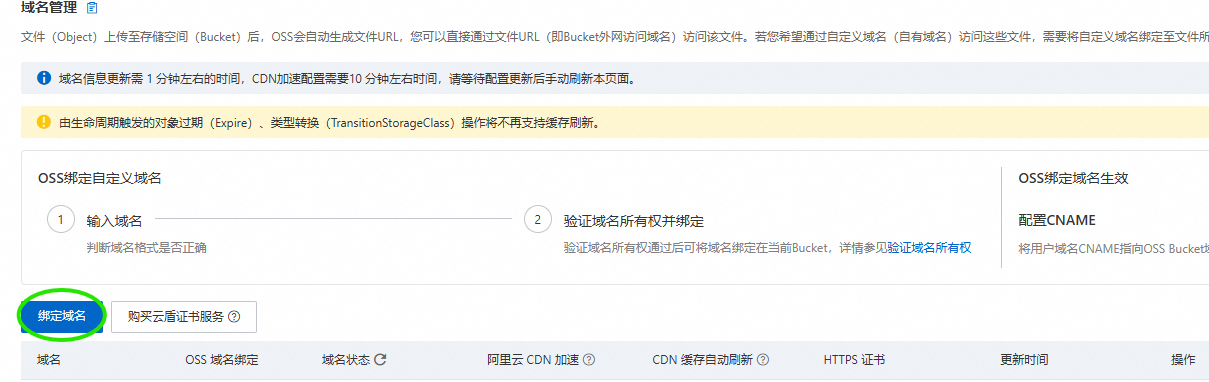
- 在右侧的Bucket配置栏目下,点击域名管理,然后出现下图所示页面:

- 点击绑定域名,按照页面提示输入你的域名,若是域名不属于阿里云,则需要手动到域名控制台上添加域名解析
域名解析
- 这里我的域名虽然是阿里云的,但是很奇怪不能自动进行解析,只好手动进行域名解析
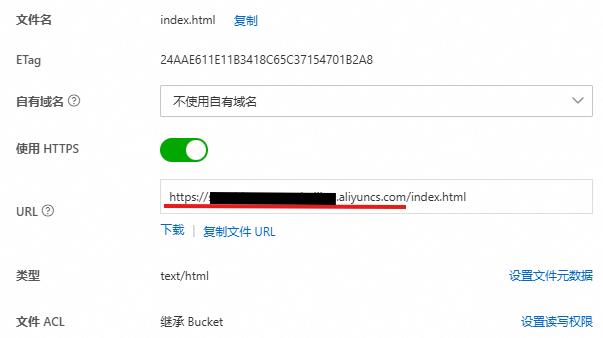
- 查看我们OSS的Bucket地址,点击任意一个Bucket中的文件,会出现一个url,即为我们的域名,如下图红线部分所示:

- 添加记录,记录类型为CNAME,域名解析添加细节这里不再赘述
域名添加SSL证书
为了使我们的网站显示安全,可以使用https协议访问,申请一个免费的证书,由于阿里云的免费证书改革,原来可以申请12个月的免费证书,现在只能申请3个月的了QAQ
阿里云界面搜索SSL证书,点击 “数字证书管理服务”,点击右侧的SSL证书管理,再点击个人测试证书,页面如下图:

点击立即购买,选择个人测试证书免费版,如下图:

- 之后创建证书,如需和证书绑定域名并进行域名解析,阿里云域名会自动解析,我这里成功了,其他运营商的域名需要手动进行解析,这里不再赘述
SSL证书部署
- 证书创建好了后,点击部署

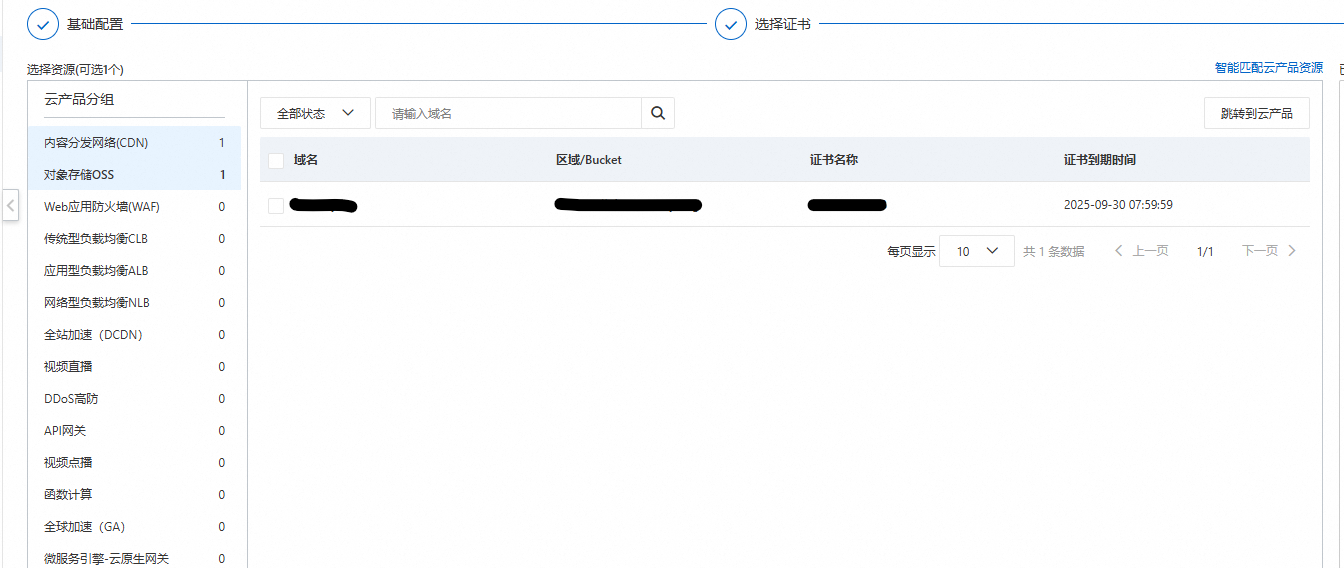
- 如下图,选择OSS进行部署

- 完成后就可以使用自定义域名访问网站了
OSS部署静态网站
https://oldstory.cn/2025/07/02/oss_bu_shu_jing_tai_wang_zhan/